Cara Membuat Animated Vector Ikon di Adobe Illustrator dan Photoshop

1. Menggambar Amplop yang
Langkah 1
Membuat Dokumen Baru di Adobe Illustrator. Saya akan menggunakan Adobe Illustrator CC, tetapi Anda dapat dengan mudah beradaptasi teknik ini dan desain untuk versi sebelumnya.Dengan Rectangle Tool (M), menggambar persegi panjang biru muda. Pilih bawah dua jangkar poin dengan Direct Selection Tool (A), dan tarik Live Corners ke dalam untuk melengkapi dua sudut. Gunakan Pen Tool (P) untuk menarik garis membelai dengan warna biru menengah yang mendefinisikan pembukaan amplop.

Langkah 2
Menggambar dua garis baik dengan Pen Tool atau Tool Segmen Line (/) yang memenuhi dekat pusat amplop. Bentangkan stroke Anda di bawah Object, dan menggunakan Shape Builder Tool (Shift-M) untuk memilih bagian non-memotong dari garis dari persegi panjang untuk menghapusnya. Ini adalah objek amplop dasar kita.
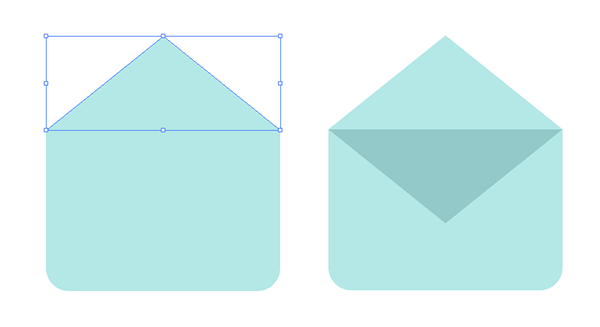
Langkah 3
Copy (Control-C) dan Paste (Control-V) desain amplop. Menggambar segitiga dari sudut atas ke pojok atas untuk pembukaan amplop. Pilih segitiga sambil menekan Alt, dan tarik keluar duplikat segitiga. rotate (R) sekitar untuk membuat pembukaan amplop, dan mengatur warna mengisi ke biru gelap. Demi demonstrasi ini baris saya hilang dari desain di bawah ini, tapi akan digunakan dalam versi final.
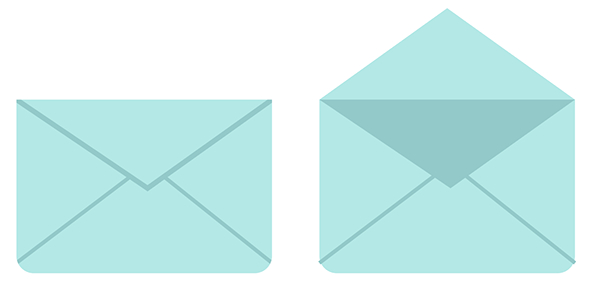
Langkah 4
Sekarang Anda harus memiliki dua amplop: .. Satu terbuka dan satu tertutup Tujuan kami adalah untuk membuat beberapa iterasi dari amplop yang menjembatani kesenjangan antara amplop tertutup dan amplop terbuka untuk Grup animasi akhir kami (Control-G) bersama-sama setiap amplop Anda komponen.
2. Buat Bentuk yang berbeda Amplop yang
Langkah 1
Gandakan amplop terbuka. Gunakan Selection Tool Direct untuk ambil atas titik anchor atas segitiga dan tarik ke bawah hingga hampir sepenuhnya meliputi segitiga gelap. Gandakan kelompok amplop ini dan tarik titik yang lebih rendah segitiga ringan ini ke atas sedikit sehingga amplop terlihat seperti Kami membuka lebih. Kami akan terus menduplikasi setiap amplop dan bergerak segitiga ke atas sampai itu kembali ke titik awal lagi.
Langkah 2
Pada akhirnya, termasuk amplop tertutup dan terbuka, saya memiliki sembilan amplop untuk ikon animasi saya. Anda dapat memeriksa penempatan segitiga dan titik jangkar mereka di bawah ini. Pastikan setiap amplop dikelompokkan secara terpisah sehingga mereka akan mudah untuk mengimpor dalam Adobe Photoshop kemudian.
3. Buat Surat
Langkah 1
Menggambar persegi panjang cahaya kuning dan Copy dan Paste di atas masing-masing amplop. Tujuannya adalah untuk memiliki persegi panjang bergerak ke atas bahkan bertahap seperti itu membuka. Aku memutuskan untuk pergi dengan tujuh persegi panjang total untuk desain saya.
Langkah 2
Pilih amplop pertama dan persegi panjang yang tumpang tindih. Menggunakan Shape Builder Tool, pilih bagian dari persegi panjang kuning yang bersinggungan dengan bagian dalam amplop. Hapus bagian non-memotong persegi panjang berwarna kuning sehingga Anda hanya meninggalkan dengan kecil segitiga persegi panjang berwarna kuning. Ulangi teknik ini pada amplop lainnya.
Langkah 3
Lanjutkan mendefinisikan surat bentuk kuning untuk masing-masing amplop. Anda dapat melihat apa yang surat saya terlihat seperti dengan amplop yang sesuai mereka di bawah ini.
Langkah 4
Menggambar beberapa persegi panjang tipis untuk mensimulasikan garis tertulis di surat itu. Sejajarkan dan Mendistribusikan persegi panjang pada panel Align. Kemudian, Unite mereka di panel Pathfinder.
Langkah 5
Tempatkan beberapa set persegi panjang atas setiap amplop. Perhatikan bagaimana beberapa surat menunjukkan lebih banyak garis daripada yang lain. Aku sudah ditempatkan set persegi panjang pada enam dari sembilan amplop saya.
Langkah 6
Pilih huruf bentuk dan persegi panjang. Menggunakan Shape Builder Tool, pilih bagian non-berpotongan setiap persegi panjang dan menghapusnya. Ulangi langkah ini untuk semua amplop Anda.
Langkah 7
Kelompok bersama-sama setiap amplop dan komponennya sehingga Anda memiliki sembilan kelompok yang terpisah secara total. Sekarang kita siap untuk menghidupkan desain kami!
4. Animate Amplop yang
Langkah 1
Buka Adobe Photoshop dan membuat Dokumen Baru. Karena kita membuat web grafis sederhana, saya telah menetapkan ukuran dokumen saya pada 72 dpi (tidak ada alasan untuk resolusi yang lebih tinggi karena kita tidak mencetak karya seni kami), 250 px lebar, dan 300 px tinggi . Anda dapat membuat file besar atau lebih kecil jika Anda ingin, dan juga memotong dokumen Anda setiap kali Anda perlu melakukannya.Dalam Adobe Illustrator, Salin setiap kelompok amplop dan Paste mereka ke dalam dokumen Adobe Photoshop Anda. Jika Anda ingin mengubah ukuran gambar Anda tanpa kehilangan kualitas, tempelkan masing-masing kelompok sebagai Smart Object. Jika Anda senang dengan ukuran, Tempel mereka ke layer baru sebagai Pixels.

Langkah 2
Pastikan setiap objek adalah berlapis berurutan. Selain itu, Anda akan ingin memilih semua sembilan lapisan dan Sejajarkan mereka ke pusat-pusat mereka dan tepi bawah.
Langkah 3
Buka panel Timeline dan membuat Bingkai Animasi Baru. Dimulai dengan lapisan amplop tertutup (menyembunyikan lain), membuat Bingkai Baru dan mengatur penundaan bingkai untuk 0,1 detik. Untuk setiap frame, unhide lapisan berikutnya dan menyembunyikan lapisan sebelumnya sampai amplop terbuka. Kemudian, mengatur penundaan di 0,2-0,5 detik.Ulangi unhiding dan lapisan bersembunyi, tapi kali ini pergi dalam urutan terbalik sehingga amplop adalah menutup lagi. Pastikan itu dilingkarkan "Selamanya" sehingga animasi terus membuka dan menutup.

Langkah 4
Duduk kembali dan tekan Play pada panel Timeline untuk menonton lingkaran gif Anda. Anda dapat mengatur penundaan bingkai Anda untuk gif lambat atau lebih cepat serta perubahan berapa lama amplop tertutup atau terbuka terlihat di panel Timeline. Mari kita beralih ke ikon lainnya dan teknik tambahan untuk menghidupkan.
5. Menggambar Ikon obrolan
Langkah 1
. Kembali di Adobe Illustrator, baik dalam dokumen baru atau pada layer baru, menggambar lingkaran menggunakan Ellipse Tool (L) Lalu, tumpang tindih lingkaran dengan segitiga kecil dan Bersatu dua bentuk bersama-sama: ini adalah Anda dasar chatting gelembung. menggambar tiga lingkaran elips untuk untuk digunakan dalam animasi nanti.
Langkah 2
Copy dan Paste chatting gelembung dan Renungkan itu selama Vertical Axis. Mengubah warna gelembung kedua untuk rona gelap. Skala elips bawah sehingga mereka masuk ke chat bubble. Selanjutnya kita akan menambahkan beberapa teks.
Langkah 3
Menggambar atau mengetikkan kata-kata sederhana seperti "hey" dan "hi", baik menggunakan font tulisan tangan-gaya yang Anda sukai atau menggambar setiap huruf dengan Alat Kuas (B) menggunakan default kuas kaligrafi. Pastikan teks atau stroke dikonversi ke objek dan bahwa setiap huruf adalah objek yang terpisah.
Langkah 4
... Jenis atau menggambar emoticon teks sederhana dalam obrolan gelembung Atau, Anda dapat menarik emojis bukan Ini Anda ikon chatting dan gaya keseluruhan terserah Anda Secara total, ada 14 komponen yang terpisah di bawah ini: tiga elips, lima huruf, dua chatting gelembung, dan empat benda menciptakan emoticon. Masing-masing akan disalin dan disisipkan ke dalam dokumen baru dalam Adobe Photoshop sebagai lapisan yang terpisah.
6. Menghidupkan Icon obrolan
Langkah 1
Dalam Adobe Photoshop, Paste masing-masing dari 14 komponen ikon dalam dokumen Anda sebagai lapisan Grup baru bersama-sama seperti benda seperti yang telah saya lakukan di bawah ini di panel Layers: .. Komponen untuk setiap kata, emoticon, elips, dan chatting gelembung ini membuat anda dokumen terorganisir dan membuat Anda lebih mudah menjiwai GIF secara keseluruhan.
Langkah 2
Untuk memulai, saya ingin pertama saya chatting gelembung datang dari sisi kiri. Saya sudah tersembunyi semua komponen kecuali untuk pertama chatting gelembung dan ditempatkan di luar bingkai dokumen saya untuk frame Timeline pertama. Dalam waktu tujuh frame, saya sudah pindah saya chatting gelembung ke pusat dokumen dari sisi kiri. Anda dapat memindahkan dan mengubah lapisan untuk setiap frame baru tanpa mempengaruhi frame sebelum.Setelah obrolan gelembung dalam pandangan, saya memulai "mengetik" efek. Setiap elips terlihat satu per satu dalam pertama chatting bubble, diikuti dengan pesan pertama dari "hi". Kemudian saya mulai geser kedua chatting bubble ke frame, sedangkan pertama pesan chat (dikelompokkan bersama dalam panel Layers sebagai "hi") berkurang dalam opacity (20% setiap frame) di panel Layers.

Langkah 3
Berikut adalah melihat panel Timeline saya untuk seluruh GIF. Saya memiliki lebih dari 30 frame total dan kebanyakan dari mereka memiliki delay 0,1 detik. Beberapa komponen, seperti elips, pergi "dot, dot, dot" pada penundaan 0,3 detik, sedangkan memudar kata atau mengetik huruf dan emoticon lebih cepat bila memungkinkan. Anda dapat menyesuaikan penundaan pilihan Anda sesuai keinginan Anda. Anda ingin mengetik menjadi lancar dan mudah dibaca tanpa terlalu lambat dan berombak.
Langkah 4
Anda dapat memeriksa animasi terakhir saya di bawah ini :. Pertama chatting bubble masuk dan mulai mengetik, gelembung kedua merespon, dan keduanya mengirim emoticon dan kemudian bergerak kembali keluar dari frame Kita harus membuat satu icon animasi terakhir yang menggabungkan ide-ide dan teknik yang digunakan sebelumnya.
7. Menggambar Kamera
Langkah 1
Dalam Adobe Illustrator, menggambar persegi panjang. Pilih atas dua jangkar poin dengan Direct Selection Tool, dan tarik Corners Hidup ke dalam. Menggambar kedua, persegi panjang gelap di bawah yang pertama, dan melengkapi sudut bawah nya. Perhatikan bahwa persegi panjang kedua adalah lebih kecil dari yang pertama, tetapi keduanya berbagi pengukuran lebar yang sama.
Langkah 2
Dalam abu-abu gelap, menggambar persegi panjang tipis untuk pembukaan film instan pada bagian bawah kamera. Menggambar persegi panjang bulat dan lingkaran untuk kamera lensa, viewfinder, dan desain tambahan pada wajah kamera.
Langkah 3
Tambahkan lingkaran merah dan gelap, lingkaran abu-abu hangat untuk tombol kamera. Untuk lensa, tumpukan lingkaran abu-abu dan biru di atas satu sama lain, bergantian antara gelap dan terang. Gunakan Direct Selection Tool untuk mendorong titik jangkar atas lingkaran dalam ke bawah sehingga lensa terlihat mengkilap (lihat desain di bawah ini).
8. Buat Kamera Animasi Komponen
Langkah 1
Untuk animasi rana saya ingin animasi membuka dan menutup sederhana. Anda dapat, tentu saja, membuat bentuk yang lebih kompleks jika Anda ingin. Untuk shutter saya menggambar lingkaran abu-abu gelap. Copy dan Paste lingkaran dan dipotong menjadi dua (tumpang tindih pusat horizontal lingkaran dengan segmen garis, dan kemudian Bagilah dua bentuk di panel Pathfinder).Copy dan Paste dua bagian lingkaran. Pindahkan masing-masing setengah dari pusat dan menggunakan Direct Selection Tool untuk memindahkan bawah dua jangkar poin squish up setiap lingkaran setengah sedikit. Ulangi total enam iterasi yang membawa rana dari tertutup untuk membuka. Semua enam dari kelompok-kelompok ini akan disalin dan disisipkan ke dalam dokumen Photoshop selama tahap animasi.

Langkah 2
Sekarang kita dapat bekerja pada film instan. Pada dasarnya Anda menggambar serangkaian persegi panjang yang mendapatkan lebih besar dan lebih besar. Mulailah dengan tipis, persegi panjang abu-abu terang di tengah bagian bawah ikon kamera. Setelah beberapa persegi panjang , Anda akan menambahkan sebuah persegi panjang abu-abu gelap dengan satu lampu-abu-abu. Perhatikan bagaimana mereka berdua mendapatkan lagi dan lagi saat Anda pergi.
Langkah 3
Berikut adalah melihat final di semua komponen kamera :. Kamera, enam bentuk shutter, dan delapan (termasuk satu di kamera) bentuk Film Total saya akan menyalin dan Paste 15 komponen ke dalam dokumen Photoshop di bagian berikutnya. Mari kita menghidupkan kamera ini!
9. Animate Kamera
Langkah 1
Seperti dengan ikon sebelumnya, Copy dan Paste masing-masing komponen ke dalam dokumen Photoshop Anda. Saya menemukan hal termudah untuk setiap ikon untuk memiliki dokumen sendiri dalam Photoshop sehingga aku berkonsentrasi pada satu animasi pada suatu waktu.. Grup bersama lapisan shutter dan lapisan film yang di Layers panel atas lapisan kamera saya mulai dengan animasi rana: dekat dan membuka shutter sehingga lensa tampak seolah-olah itu berkedip.

Langkah 2
Kemudian, Anda akan ingin menghidupkan film akan masuk dan keluar dari slot Film (alternatif, dapat jatuh dari kamera, karena benar-benar akan). Sekali lagi Anda akan siklus melalui masing-masing komponen Film, satu demi satu , dan kemudian membuat bingkai untuk setiap terbalik.
Langkah 3
Akhirnya, catatan singkat tentang menyimpan file GIF Anda. Buka File> Export> Save for Web (Legacy) (Alt-Shift-Control-S) dan pilih GIF dari menu drop-down. Batasi GIF untuk 32 warna atau kurang , jika memungkinkan. Anda dapat melihat animasi, mengubah ukuran file Anda, dan memutuskan pada kualitas file sebelum memukul Simpan.
Langkah 4
Berikut adalah melihat ikon kamera terakhir saya beraksi!
Great Job, Anda Selesai!
Apakah Anda sedang menciptakan gif dengan setiap frame digambar di Adobe Illustrator, memanipulasi komponen sementara dalam tahap pembuatan GIF, atau campuran keduanya teknik, animasi grafis vektor sederhana dan menyenangkan. Bagi kreasi Anda di bagian komentar di bawah ini, atau mendorong ide-ide untuk batas mereka dan menciptakan seluruh rangkaian ikon animasi atau bahkan adegan siap untuk penerbitan web dan banyak lagi!





struktur bahasanya kacau balau, kaya nya ngambil dari sumber tertentu terus di terjemahin pake google translate
BalasHapus